When planning for a new website, there are a lot of things to consider if you want reach your goals.
Here are five website design best practices that will help your site succeed:
1. Know your audience and goals.
All websites need to start with a solid strategy and achievable goals. What is the purpose of the site? What are your goals and how will you know you’ve achieved those goals? Selling goods? Brand awareness? Converting leads? Establishing achievable (realistic) goals for your site will set the foundation of how to design the site and write the content that will help you get there.
After you’ve established your site’s business goals, it’s important to make the site fulfills the needs of its core audiences. Who are the audiences that your site is meant to reach? What will they want and need from visiting the site? Are they looking for particular types of information or education? Do they need to learn about your company? What will engage them and make them want to come back? If you want to capture information from them, what can you offer them to make it worth their while?
If you’ve identified five basic types of users that visit your site and will help you reach your goals, what is different about them that your site will need to address? What kinds of information do they need? Are they very informed about your product or services or do they need guidance and education? Are they power users or new to your site?
For example, if you are selling goods or services, the end goal might be to sell products, but users may need different paths to get to that goal. Some may need the easiest path to quickly get what they want. Others might need education or reviews from other users before they make a purchase. Others may be new to the topic and need help in the form of videos or customer service.
2. Develop use cases.
Once you’ve identified your audiences into groups or personas, you will need to develop use cases. Use cases are a list of top objectives that each user type wants to accomplish. It’s helpful to list them so you can address these needs when designing the site. Put yourself in the mindset of one of your audiences and determine — how hard is it for me to complete each of my needs on the site? Where would I need to go? Is it intuitive and easy to accomplish? Are there multiple ways to get to what I need?
For example, if the site sells products, one persona that is familiar with your products might have a use case like this:
- Search for items
- Comparison shop
- Do research
- Share with others
- Learn how long it will take to get my product delivered
- Purchase items
- Create an account
Another persona that is not familiar with your products or company might need the following:
- Learn about the company and types of products
- Verify the company’s credibility and reputation
- Search for items
- Learn what others think about this product
- Purchase items
- Ask for help
Use cases should be about basic needs not specific site actions. For any one need there may be a variety of things to consider. Example, a new user may need help with a purchase. You may decide there are many ways to help a user. Self help is always a good start with video tutorials, FAQs and inline help completing a form. You may also need a prominent 1-800 number or click to chat, or customer forms.
It’s also important to note that even though both of my persona examples above had “purchase items” as the same need, we need to design the interface for both first time and returning customers which have different perspectives. Returning customers need to be able to quickly complete an error-free purchase potentially with shortcuts or remembering information they’ve already given us, while a new customer needs more description, cues to show how many steps have been completed and still remain, and the ability for inline help. Both need clear confirmation and follow-up.
Once you’ve developed the use cases, they will serve as a guide to test your site’s information architecture and designs against. Is it easy for the users to accomplish their goals if they’ve never been to the site before? If you have the time, usability testing can also help validate that users are more likely to complete the important tasks you have outlined before you go live.
3. Write compelling content.
You know who your audiences are and you know what they want to achieve, now you need to determine how to write the copy that will engage them and tell them what they need to know. Get to the point. Grab their attention and help them understand what they need. If your audience doesn’t care about it, minimize it or get rid of it.
Does the headline grab their attention and tell them what the page is about? Is there a strong call to action? Does a user know what to do on the page? Is it easy to skim?
When you are developing the content, remember to break it into bite-size readable chunks. Not only will this help users get the point, it will also support mobile compatibility.
Lastly, keep it fresh. A site with new or recently updated content creates a reason for users to come back and it will help your SEO ranking.
4. Make it engaging.
Will your users engage with the site? A thoughtfully designed site encourages a user to spend more time to read the content, watch the videos and perhaps purchase products or services. A well-designed site with quality content and clear navigation will increase engagement and ultimately improve your site’s performance. A variety of content and types of interaction are important considerations for engaging your users.
You will also want your site to be sharable. It extends your audience, it improves engagement and it will also help your SEO ranking.
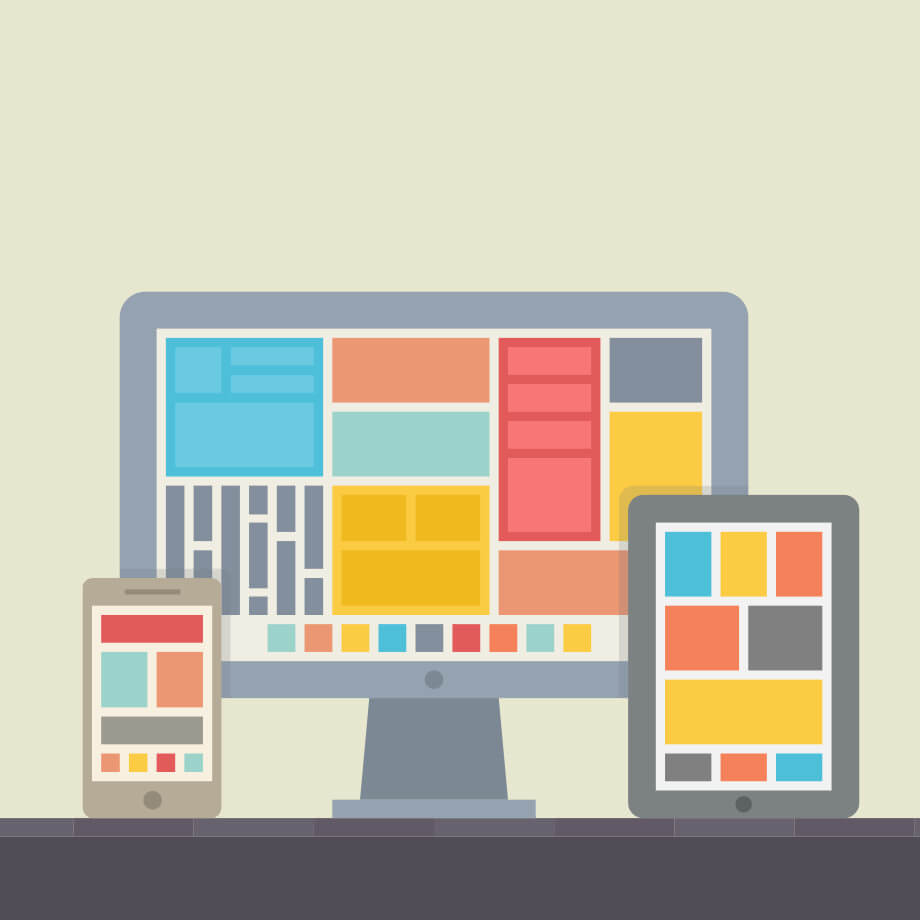
5. Go responsive.
The last best practice I’ll mention today is the importance of mobile compatibility. The percentage of mobile traffic increasing each year is staggering. Users are adopting a wide variety of devices to view sites. Often users will view your site through multiple devices during the buying cycle. It’s become more important than ever to make your site work for all devices that it will be viewed on.
What’s the best way to accomplish this? More and more sites are considering a responsive format. What is responsive? A responsive website is an approach that allows a site to be optimized for each viewing experience—font sizes, easy to navigate with a minimum of resizing, panning and scrolling. Ideally, the same content should be viewable from desktop computer monitors to tablets and mobile phones.
This is usually accomplished by adapting to each environment and using fluid, proportion based grids, flexible images and media queries to present different CSS style rules based on the width of each device.
While it is harder to design and develop a responsive site, it is far more efficient than developing multiple sites developed for each device category. I would have a very hard time recommending a site that is not responsive these days.
Technology and best practices will continue to change, but as long as you are aware of what you are trying to achieve and who you want to reach, you will stand a far better shot at reaching your website goals. I hope these high-level tips were helpful.