Part 1: What is website accessibility?
Did you know that a staggering 12+% of the US population has a disability? When you consider that many marketers are striving to increase visitor traffic by mere percentage points, 12% is a big number. So how can you ensure that disabled audiences can easily use your site? Web accessibility. Web accessibility guidelines take existing technologies into account to ensure that your website provides equal opportunities for all people to digest content and use the site as intended.
Web accessibility has become an increasingly important guideline for website building and optimization, especially in the past few years as lawsuits involving ADA compliance have skyrocketed. In addition to the World Wide Web Consortium (an international community that develops web standards) the Department of Health & Human Services has rolled out its own accessibility standards. There are several quantifiable, measurable requirements outlined (W3C includes the WCAG 2.1 for website developers to reference; the US government includes 508, which adopted the WCAG 2.0 success criteria at 3 different levels).
A good way to think about website accessibility is to organize it into four different categories:
– Visual accessibility
– Auditory accessibility
– Mobility (motor) accessibility
– Cognitive (intellectual) accessibility
Visual accessibility refers to audiences with blindness, low vision, or color-blindness. Some ways to be mindful of this audience is to ensure your website:
– Includes a screen reader that can convert your text into speech
– Uses image alt tags (alternative image text provides word descriptions of the images on the page that a screen reader can read out loud)
– Is designed with enough color contrast to allow for easy readability
– Allows for zoom functionality (screen magnification)
– Allows pop-up animations to be blocked, redirected, stopped, paused, or hidden
Auditory accessibility refers to audiences with hard-of-hearing or deafness. Some ways to be mindful of this audience are to ensure your website:
– Includes closed captioning or subtitles within your audio and video files
– Works with screen readers and voice browsers
– Provides volume control settings that are separate from the visitor’s overall system settings if your website has audio content available
Mobility accessibility refers to audiences who cannot use a mouse, have a slow response time, or limited motor control. Some ways to be mindful of this audience are to ensure your website:
– Allows keyboard shortcuts (so, instead of a mouse, a user can use the tab, arrow keys, or enter keys to navigate through your site)
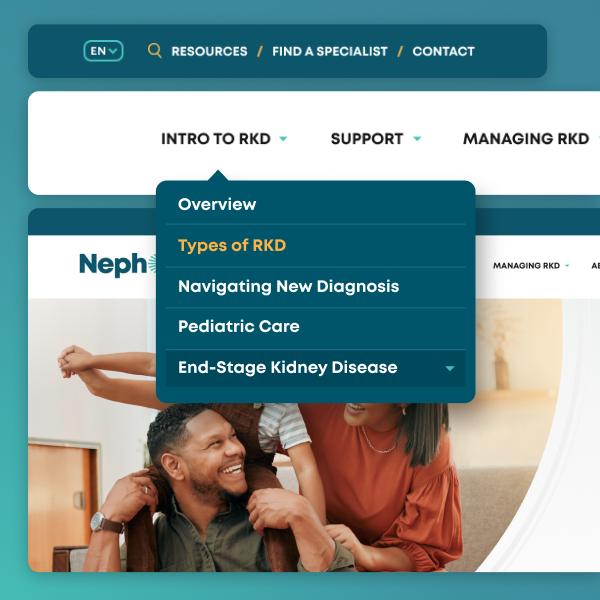
– Includes “Skip navigation” links (if your website has a mega menu, this can be handy for users that want to go to a different area of your navigation)
Cognitive accessibility refers to audiences with learning disabilities, difficulty remembering, or focusing on large amounts of information. Some ways to be mindful of this audience are to ensure your website:
– Avoids color palettes and on-screen functionality known to cause seizures for those with certain disorders
– Avoids timeouts or provides warnings for users who may need more time (you may encounter this on your banking websites or other secure sites with shopping carts)
– Content is written in an easily understandable way without errors and mistakes
– Search functionality allows users to quickly search for web pages by keyword or by using Control F to search for words or phrases on the page
– Offers a site map to guide a user into understanding the organization of the site
Accessibility is certainly not confined to just the above, and these best practices and features will also help other visitors to your website. While there are a lot of nuances involved in building a 508 compliant website, Grafik works to practice at least WCAG 2.1 compliance at a Level A for all of our website builds.